OctopressはGitHub Pagesで運用する方が多いと思いますが、GitHub Pagesは反映にタイムラグがあるのが嫌だったり(最近はそうでもない?)、そもそもGitHubアカウントを持っていない方もいるでしょう。
レンタルサーバーやVPSなどで運用してもいいですが、Octopressは静的ファイルのみで構成されているため、Amazon S3のWebホスティング機能使えば、低価格で高負荷にも耐えられるblogが運営できます。
S3の料金表はこちら。
よほどハードな使い方をしなければ最初の一年はAWSの無料枠に収まるでしょう。
ここでは、すでに手元のマシンにOctopressがインストールされていることを前提に解説します。
セットアップ方法などについては、公式サイト等を参照してください。
また、マシンにはMacを使います。
S3にBucketを作成する
AWSのマネジメント・コンソールにログインし、S3を選択します。
左上の、「Create Bucket」ボタンを押して、新規Bucketを作成してください。
Bucket NameとRegionを設定します。
ここでは、Bucket Nameをこのブログのドメイン名である「blog.nambo.jp」、日本語のブログなのでRegionはTokyoを選択しました。

初期設定ではBucketにUPしたリソースに自分しかアクセスすることができないので、誰でもアクセスできるようにbucket policyを変更します。
BucketのPropertyの「Permissions」を開き、Edit bucket policyをクリックすると、Bucket Policy Editorの画面が開くので以下のように入力します。
Bucket名の部分は適宜書き換えてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Policyの詳しい記述方法についてはこちらのドキュメントにまとめられていますので、目を通しておくと良いでしょう。
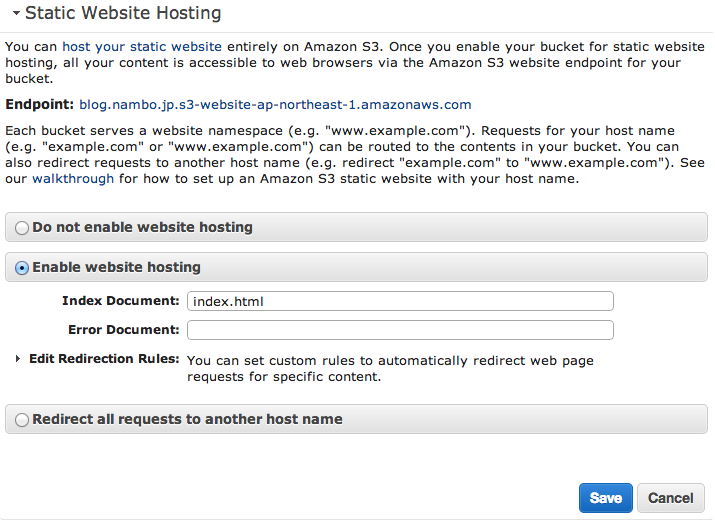
続いて、同じくPropertyの「Static Website Hosting」を開き、Enable website hostingにチェックを入れます。
Index Documentにindex.htmlを設定しましょう。

これで、S3の設定は完了です。
OctopressのデプロイにAWSのアクセスキーが必要になるので、AWSアカウントのセキュリティ証明書のページで発行しておきましょう。
OctopressをS3にデプロイするための設定
S3へのアップロードにはs3cmdを使用しますので、インストールしてください。
私はHomebrewを使っているので、以下のコマンドでインストールしました。
1 2 | |
s3cmd —configureでAWSのアクセスキーなどの情報を聞かれるので、上で発行したアクセスキーとシークレットキーを入力してください。
続いて、OctopressのRakefileに以下を追記します。
S3に関する設定。
1 2 3 4 | |
s3mdの設定。
1 2 3 4 5 | |
デフォルトのデプロイ先をS3にします。
1
| |
以上で全ての設定が完了です。
Octopressで記事を書いたら、
1 2 | |
これで、public以下で変更があったファイルがS3にアップロードされます。
ローカルで削除されたファイルはS3側からも削除され、内容がローカルと同様に保たれます。